
Sometime in 1998, a former co-worker who had gone to work at Adobe came by my office at Bertlesmann to inform me of a brand new technology that she knew would excite me:PGML, or “Precision Graphics Markup Language.” This was the Adobe flavor of XML for Vector Graphics. As Jon Warnock put it at the time:
“The PGML proposal solves a growing need for a precise specification that enables members of the Web community to readily and reliably post, control and interact with graphics on the Web.”
I fell for it, hook, line and sinker, and ever since that time, I have followed the standards for XML-based vector graphics closely. PGML (mainly from Adobe) and VML (mainly from Microsoft), as well as a few other similar efforts (Web Schematics, Hyper Graphics Markup Language, WebCGM, and DrawML) soon merged into a “real” W3C standard, called Scalable Vector Graphics (SVG). This promised to serve as a format for rendering interactive vector graphics in Web browsers, which at that time (the era of Netscape Navigator 4.7 and Internet Explorer 5) was only possible with Macromedia Flash.
Completely obvious in the year 2000
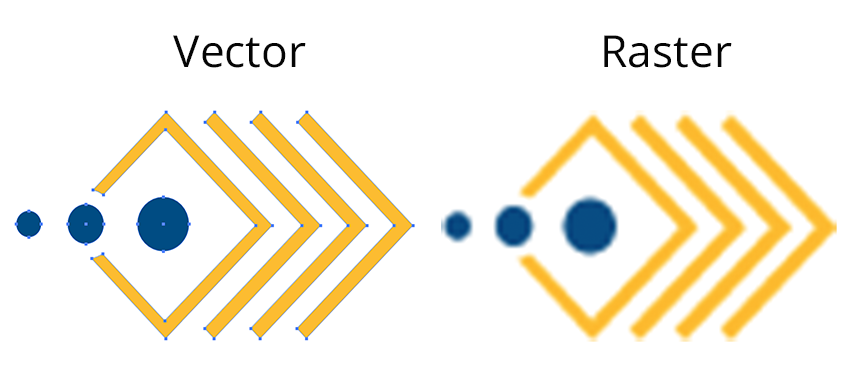
What made SVG so cool? It could almost be considered “PostScript for the Web,” so it certainly made sense for Adobe to sponsor and support it in its infancy: with SVG (as with PostScript), art was primarily described via vectors, a method far more efficient (and more naturally “scalable”) than using raster images.

Yet there was an added dimension to the coolness: unlike PostScript, SVG was expressed as declarative markup in a standard markup meta-language, XML. Mere mortals could code something like:
<circle cx=”60″ cy=”60″ r=”50″/>
…in a text file, save that file, then load it into a browser and see the result. They could also write script against the SVG Document Object Model (DOM) in order to animate or modify the basic properties of the XML. Unlike the alternative then available (Macromedia Flash), this was all very transparent to the user. Additionally, because the format was text-based, the content was easily searchable. While initially a plugin was required to view it, the goal of the standard was native browser support.
To me, the rationale for this technology was obvious: I viewed it as an advance in web technology that would take over the world. Not long afterwards, I discovered the Yahoo SVG Developers Group, where similar moths fluttered around the very appealing light shone by SVG.
As ’99 rolled into 2000, I thought that SVG’s global dominance would manifest itself shortly. Certainly by 2001, 2002 tops; it made so much sense, and web standards as of the 1990s had generally tended to be implemented within a roughly two-year horizon. But SVG’s “overnight success” was to take a few thousand more nights than I had expected. 2002 came and went without any of the ubiquity that Macromedia Flash was starting to enjoy at that time.
2003: enter the era of languishing web standards
We in the SVG community worked hard to define the standard, as well as encourage sensible and appropriate use of that standard in the software of the time. Browsers, obviously, were our primary target, but support from desktop graphics applications was also needed. There were initially bright signs on both fronts.
It was the best of times
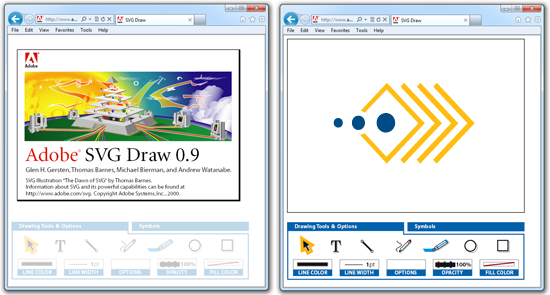
As of 2003, Adobe had an SVG Viewer that rendered SVG in browsers, while Illustrator offered SVG support as an authoring tool and Mozilla had embarked on an effort to support native SVG in the browser. Even Microsoft Visio had SVG support. There were many powerful demonstrations of what SVG could do, from cartography to data visualization, even to flash-like sites.

There were also several books on SVG written at the time. Chris Lilley finished his introduction to SVG Unleashed with “Welcome to the Future”.
It was the worst of times
Yet it was starting to look like like the future might never arrive: the Adobe SVG Viewer (at the time, the only way to access SVG in a browser) was not widely distributed, and Microsoft failed completely to acknowledge SVG in their then leading browser, Internet Explorer 6. Without support from the most popular web browser, SVG remained stuck, effectively useless as a format for general web publishing. It was great for applications in very controlled environments, and it had an aesthetic appeal for geeks, but it remained obscure and outside the flow of mainstream usage. For the time being, the only widespread purveyor of vector graphics on the web was Macromedia Flash.
The two main forces of delay
A decade++ later, it’s easy to understand the main challenges that faced SVG, and see why it took so long for SVG to take over the world. I, for one, certainly didn’t understand these points, or predict their consequences back in the early days of SVG. But as always, hindsight is 20/20.

Browser wars – who really wants standards?
I remember the Mozilla of that time fondly – they had great intentions and were doing their best to implement SVG. It didn’t move quickly, but progress was steady, and native SVG (without plugins) was first proven out in their builds.
In 2002, Microsoft contacted me and offered to hire our whole company (er, both of us). My initial reaction was “why?” but it soon became apparent that they knew all about our SVG work. Whether planning to support SVG or not, it was clear that they were up to something. In the end, it turned out that although they followed SVG very closely, it was not with an eye to implementing it as a standard. Instead, Microsoft saw SVG as a technology to copy, something which they later arrogantly attempted with XAML, the markup language behind the ill-fated Silverlight technology. XAML bore a striking resemblance to SVG.
Meanwhile, Adobe supported the SVG viewer and provided SVG authoring support in their products, including FrameMaker, Illustrator, InDesign, and GoLive. However, they could do nothing to influence Microsoft to change their ways. With the extreme market share that Internet Explorer was commanding at that time, Macromedia Flash remained the choice of most designers/developers to render serious vector-based content. SVG may have been better technology, but market share was the deciding factor. In light of Microsoft’s dominance, Adobe’s support for SVG looked more like an experiment than a full-out effort.
“Standards are for losers”
— The cynical perspective
At a time when Microsoft’s IE enjoyed tremendous market share without SVG, and Macromedia had the only browser plugin users were known to actually install (thanks to their “right place at the right time” luck), why would either company support an open technology that could level the playing field? Those who supported SVG were the underdogs, running the gamut from engineers who saw it as the superior technology (and therefore inevitable), to businesses that saw it as a way to nip at the heels of huge monopolies that led the pack due to their proprietary technology.
Standards wars – all your text flow are belong to us
But even had the monopolies du jour embraced SVG (with bold disregard for their shareholders’ interests), SVG would still have been challenged. This is because it was one facet of the overlapping standards, two of which – HTML and CSS – significantly pre-dated the upstart specification. By the early 2000s, the W3C had proven itself far less than perfect, between standards that went nowhere (Xlink, for example), and standards that were bungled (XML Schema). The XHTML standard really shone as an example of W3C’s failings. The challenge of putting SVG in context among overlapping standards such as HTML and CSS was anything but trivial, a challenge compounded by the fact that the overlapping standards were in motion, and not necessarily heading in the most positive direction.

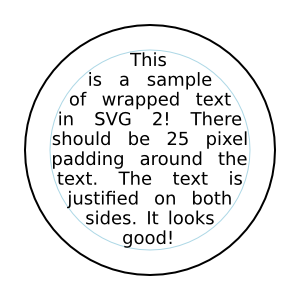
Take text, please – one of the most in-demand features that SVG 1.0 lacked was flowing text, text that would wrap when placed inside of a container. The SVG Working Group took this challenge on, only to discover that it wasn’t their responsibility. The CSS Working Group had already dealt with text in deep ways… between politics and the range of possible technical approaches, what was the role of SVG, exactly?
The Compound Document Format Working Group was formed in 2004 to work on documents with multiple formats, such as XHTML and SVG. This presumed native browser support: when trying to code SVG in the context of a plugin, there really wasn’t a good way to achieve “inline SVG” (SVG mixed with HTML).
The birth of the CDF effort was concurrent with the birth of HTML5, which was a rebellion against the XML-centric direction of HTML into XHTML. HTML5 took a different approach to reconciling these overlapping technologies, with the net result of making SVG even more overlapping by offering Canvas as yet another approach to rendition. Eventually the CDF was abandoned, but not without result: much of their work ended up contributing to HTML5.
Compared to a proprietary format like Flash, the interplay of multiple open standards over time presents a challenge to developers and designers who are trying to use those standards. It is not always easy to define best practices when the same thing can be accomplished in at least three different ways. Additionally, without a single plugin for rendition, developers are at the mercy of the quality and completeness of implementations in each browser.
2005: Adobe gives up on SVG
Adobe had long endured this life of the underdog, supporting a “loser” standard for years, and apparently grew tired of virtue at the expense of monopoly. In 2005, they announced the acquisition of Macromedia, their biggest (and arguably, only) competitor. This had negative side-effects for the SVG community: the SVG Viewer was soon deprecated (2006), and SVG features of applications such as InDesign were removed.

With Adobe’s strong backing and significant engineering investment, Flash appeared to be headed for ubiquity: on PCs it was nearly universal (90-something percent market share) and on devices… well, those devices were still rather crude when it came to serious browsing or graphic rendition, so it was easy to imagine that Flash would live up to Adobe’s rosy roadmap for global dominance.

Rather than embracing SVG as an alternative, Microsoft pursued a blatant copy of Flash in their too-late-to-the-table Silverlight effort. Internet Explorer had zero support for SVG in versions 7 and 8.
While both Adobe and Microsoft pursued proprietary alternatives to SVG, the SVG Working Group still had its charter, and other “losers” like Mozilla kept pushing the technology forward. SVG improved as a standard with the 1.2 effort (including modest new features), as well as the parallel 1.1 effort (bug fixes from the rushed 1.0), both of which had gestated for years.
SVG 1.2 Tiny became a W3C Recommendation in December 2008, while SVG 1.1, second edition, mainly errata and clarifications in relation to 1.0, finally became a Recommendation in 2011.
SVG got decent support from Firefox and Webkit (and consequently from Chrome and Safari), making Microsoft’s IE start looking like something of a loner. This took place while its market share eroded, thanks to Chrome and Firefox, contemporaneously with Silverlight’s failure to gain a significant foothold.
Adobe Flash had attained a powerful position in desktop browsers, with Flash ads rampant and “rich internet applications” proliferating, but when it came to mobile devices, (offering quantum leaps in browser functionality following the release of the iPhone in 2007), Flash faced an uphill battle. SVG support came to the iPhone in September 2008, but Flash support was never to be.
2010: The meek finally inherit the earth
In January 2010, Microsoft announced that they were supporting SVG in Internet Explorer 9. Later that year, Steve Jobs published his “Thoughts on Flash”. It was the HTML5 standard, something of a soup of technologies inclusive of SVG, that stood as the only available alternative to Flash.
Adobe’s ambitions with Flash, AIR and the “Open Screen Project” represented a substantive threat to Apple’s “walled garden” and while Steve had good points about browser plugins being undesirable, Flash’s mobile performance being initially terrible, etc., the threat Flash/AIR represented to the App Store was the economic motivation to his newfound love of standards. With the iPhone and the iPad, Apple had the power to kill Flash, and SVG was just sitting there waiting (now in an HTML5 context) to enjoy the support it had long deserved.
Both Microsoft and Apple embraced/supported SVG fully, once it was politically expedient. The 2011 SVG Open Conference was hosted by Microsoft. This was surreal.

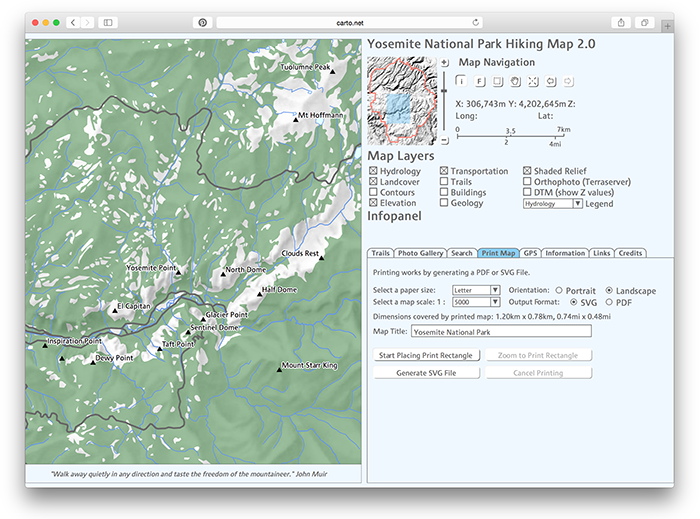
To be sure, SVG had not changed much since 2000. When Internet Explorer 9 previewed, the SVG demos presented (such as the beautiful cartography work of Carto.net) were literally vintage pieces, circa 2001 and 2002. Generally speaking, these ran just fine on the iPad when it came out (literally 2001 code unchanged). One sad part of Microsoft having “embraced” SVG was that they refused to implement SMIL, a specification for animation that had been quite popular among early SVG developers. Even today, MS seems to be winning the battle to kill SMIL, as Google is now planning to follow suit.

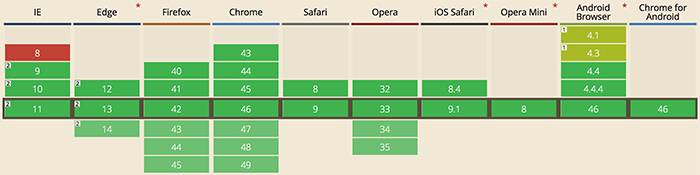
Still, the level of core SVG support across browsers and devices (as of 2015) is stunning. Basic SVG support is truly ubiquitous.

Libraries and frameworks for generating and working with SVG (such as d3.js) are proliferating, with some of them getting very robust. Today, SVG is supported by some 2 billion+ devices worldwide, while Adobe has returned to supporting it in graphics applications with huge advances recently: the CC2015.2 release on December 1, 2015 offers amazing SVG export from Illustrator (light years ahead of the initial export, which focused on round trip with Illustrator at the expense of real world usage) and SVG import to Photoshop.
Now that SVG is widely supported and native to browsers, and now that tools are moving forwards instead of backwards, the art of using SVG is more connected to the surrounding web technologies that it can now interoperate with in HTML5: Javascript, HTML, CSS, Canvas, and WebGL. The standard is moving forward again, this time with a more harmonious interaction with other standards and broader, faster, implementation: even text wrap is coming back. Fundamentally, SVG has attained the primary goals of its original vision, it just took a bit longer than some of us predicted.
Good things come to those who endure.
Source: siliconpublishing , wikipedia